很多人听说过也看到过 301、302,但是几乎从来没有看到过 303 和 307 的状态码。
中间人劫持
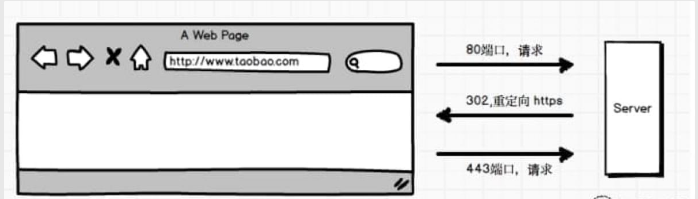
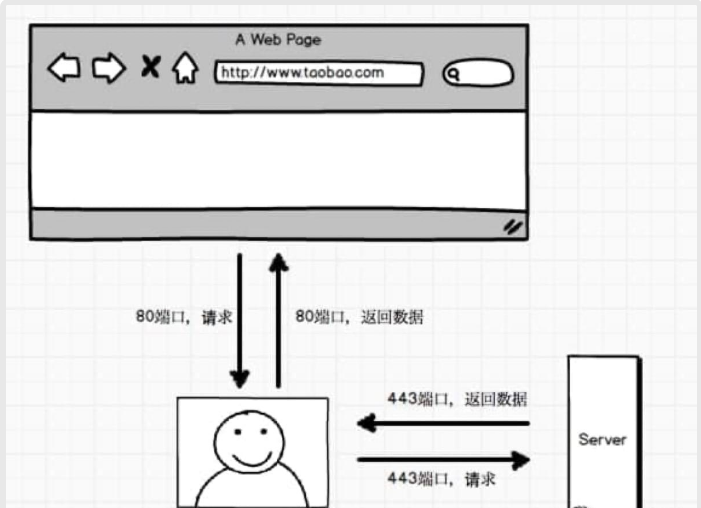
起因是这样,https 使用的是 443 端口进行数据传输,而浏览器的默认端口是 80. 劫持者首先劫持用户的 80 端口,当用户向目标页发起请求时,劫持者模拟正常的 https 请求向源服务器获取数据,然后通过 80 端口返回给用户,大概可以看下下面两张图:

用户一般不会在地址栏输入 //www.myj.com.cn,而是习惯性输入 myj.com.cn ,此时浏览器走的是 http,请求到达服务器之后,服务器告诉浏览器 302 跳转
Location: //www.myj.com.cn
然后浏览器重新请求,通过 HTTPS 方式,443 端口通讯。而正因为用户不是直接输入 // 链接,劫持者利用这一点:

只要能够劫持你的网络,比如路由劫持、DNS劫持,就可以作为中间人注入代码、替换广告。。。(上了 https 也拗不过电信)
这种劫持出现在两种情况下:
- 用户没有通过准确的方式访问页面,除非输入 // ,否则浏览器默认以 http 方式访问
- HTTPS 页面的链接中包含 http,这个 http 页面可能被劫持
启用 HSTS
HSTS,HTTP Strict Transport Security,简单说就是强制客户端使用 HTTPS 访问页面。其原理就是:
- 在服务器响应头中添加 Strict-Transport-Security,可以设置 max-age
- 用户访问时,服务器种下这个头
- 下次如果使用 http 访问,只要 max-age 未过期,客户端会进行内部跳转,可以看到 307 Redirect Internel 的响应码
- 变成 https 访问源服务器
这个过程有效避免了中间人对 80 端口的劫持。但是这里存在一个问题:如果用户在劫持状态,并且没有访问过源服务器,那么源服务器是没有办法给客户端种下 Strict-Transport-Security 响应头的(都被中间人挡下来了)。
启用 HSTS 不仅仅可以有效防范中间人攻击,同时也为浏览器节省来一次 302/301 的跳转请求,收益还是很高的。我们的很多页面,难以避免地出现 http 的链接,比如 help 中的链接、运营填写的链接等,这些链接的请求都会经历一次 302,对于用户也是一样,收藏夹中的链接保存的可能也是 http 的。
307 状态码
在 GET、HEAD 这些幂等的请求方式上,302、303、307 没啥区别,而对于 POST 就不同了,大部分浏览器 都会302 会将 POST 请求转为 GET,而 303 是规范强制规定将 POST 转为 GET 请求,请求地址为 header 头中的 Location,307 则不一样,规范要求浏览器继续向 Location 的地址 POST 内容。
而在 HSTS 中,307 可以被缓存,缓存时间根据 max-age 而定,一般建议缓存 1 年甚至更长。
HSTS 存在的坑
- 纯 IP 的请求,HSTS 没法处理,比如 http://2.2.2.2 , 即便响应头中设置了 STS,浏览器也不会理会(未测试)
- HSTS 只能在 80 和 443 端口之间切换,如果服务是 8080 端口,即便设置了 STS,也无效(未测试)
- 如果浏览器证书错误,一般情况会提醒存在安全风险,然是依然给一个链接进入目标页,而 HSTS 则没有目标页入口,所以一旦证书配置错误,就是很大的故障了
- 如果服务器的 HTTPS 没有配置好就开启了 STS 的响应头,并且还设置了很长的过期时间,那么在你服务器 HTTPS 配置好之前,用户都是没办法连接到你的服务器的,除非 max-age 过期了。
- HSTS 能让网站在 ssllab 上到 A+(这不是坑)
P.S:在 Chrome 中打开 chrome://net-internals/#hsts,添加域名之后,可以让浏览器强制对该域名启用 https,所有的 http 请求都会内部转到 https。
添加评论