简介
Vercel 它是一个强大的网站托管服务,类似于 github page,但比 github page强大、速度也快得多。通过绑定你的github项目,就能实现提交代码自动部署你的应用。利用 Vercel 并借助 NodeJS 自身的功能实现简易且免费的域名访问。
环境介绍
1、120.196.154.XXX 是一台云服务器,该服务器因备案原因默认禁用了 80 和 443 端口
2、云服务器使用 Photo5 系统
3、waringid.com 是海外注册的域名,域名解析已经转移到 Cloudflare
4、当前业务系统的访问通过 120.196.153.XXX:8001 的方式实现
5、在不增加费用的前提下实现 iicrm.waringid.com 自动转发到 120.196.153.XXX:8001 上
方案
1、通过 Vercel 部署代理路由,将路由解析到云服务器对应的端口
2、添加 waringid.com 的 cname 记录,该记录指向 Vercel 的国内地址
3、在部署代理路由的 Vercel 项目中增加 iicrm.waringid.com 的记录
申请 Vercel 账号
登陆 Vercel 的官网,直接申请账号,可以使用邮箱也可以直接用 github 的账号。
内网服务器部署 Vercel 项目
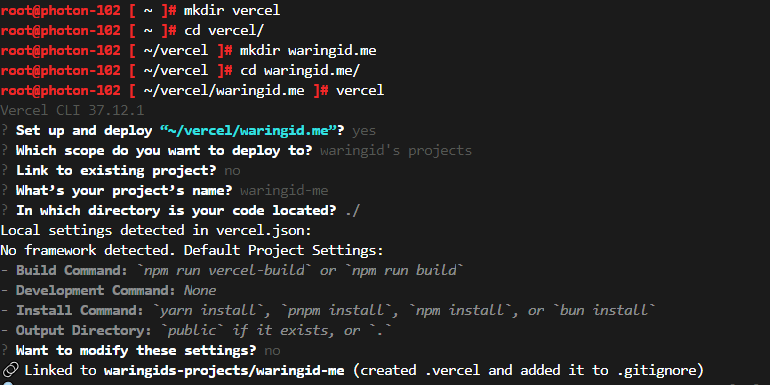
首先安装相关的组件,然后登陆 Vercel 账号,接着新建项目并完成部署。以下操作在 photon5 系统上执行
tdnf install nodejs
npm config set registry https://registry.npmmirror.com
vercel login
cd /usr/local/src
mkdir -pv vercel/waringid.com
cd vercel/waringid.com
vercel
cat > proxy.json << EOF
{
"version": 2,
"routes": [
{"src": "/(.*)", "dest": "http://120.196.154.XXX:8001/$1"}
]
}
EOF
vercel -A proxy.json --prod

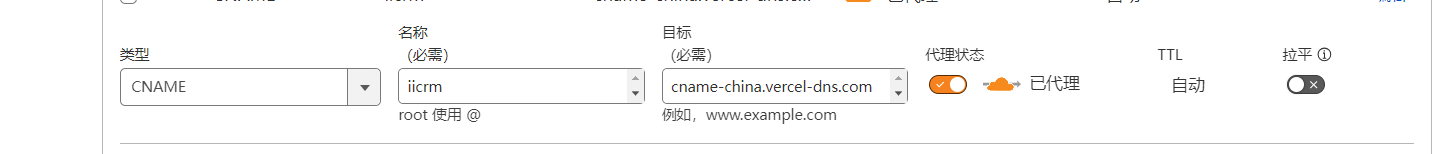
Cloudflare 增加 cname
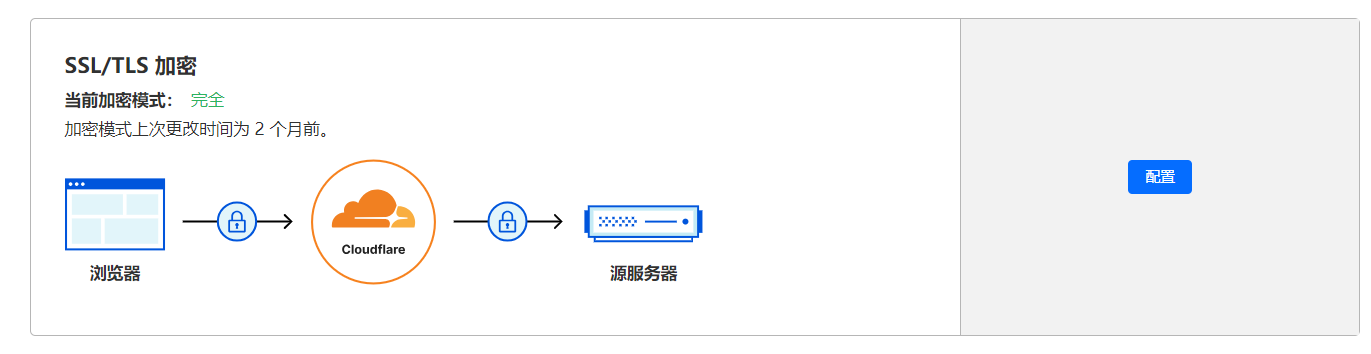
登入 cloudflare 的控制面板,在 DNS 域名中增加 cname 解析记录 iicrm.waringid.com 到 cname-china.vercel-dns.com 。随后在 SSL/TLS 设置中重新设置等级为完全(如果是其它的设置选项,在打开域名的时候会提示 重定向次数过多)


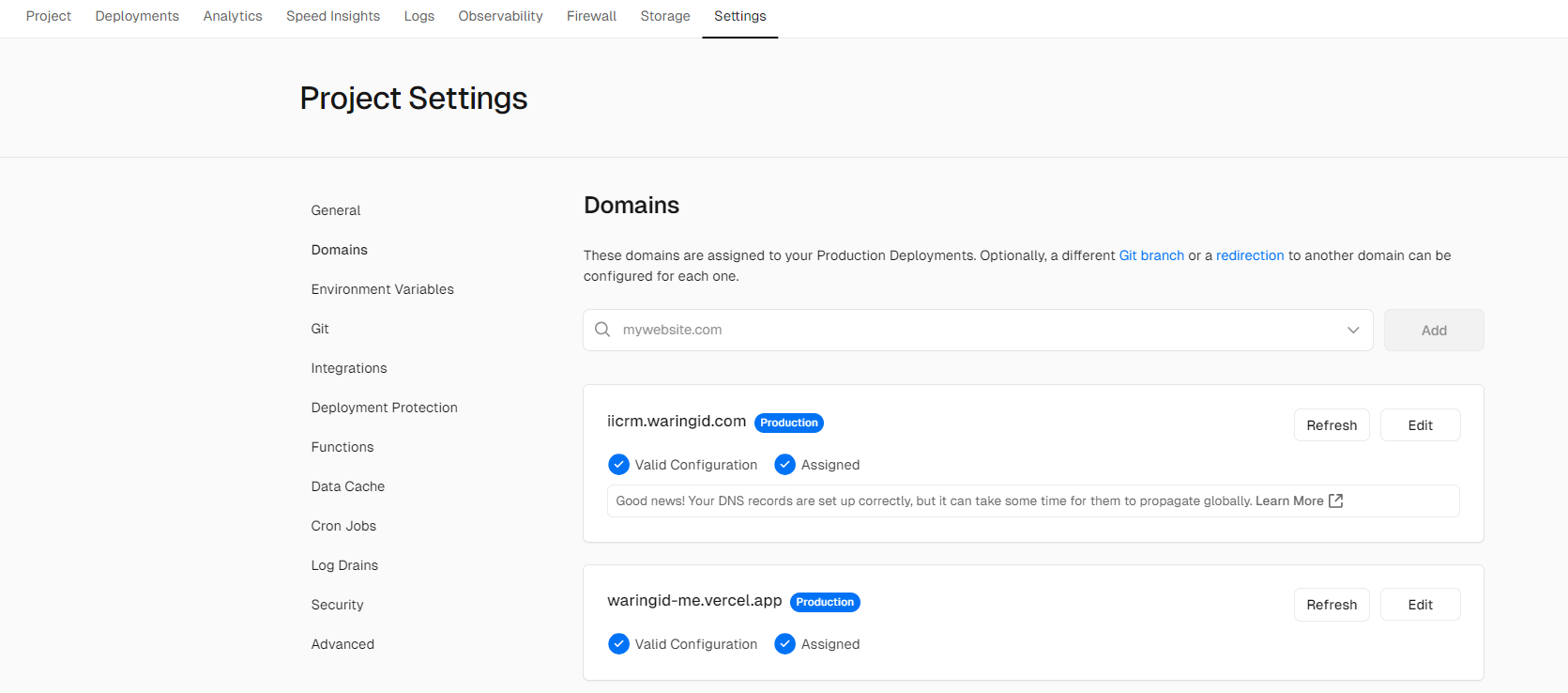
Vercel 项目添加域名
登录 Vercel 找到已发布的项目,在项目对应的 domain 中添加 iicrm.waringid.com 域名记录

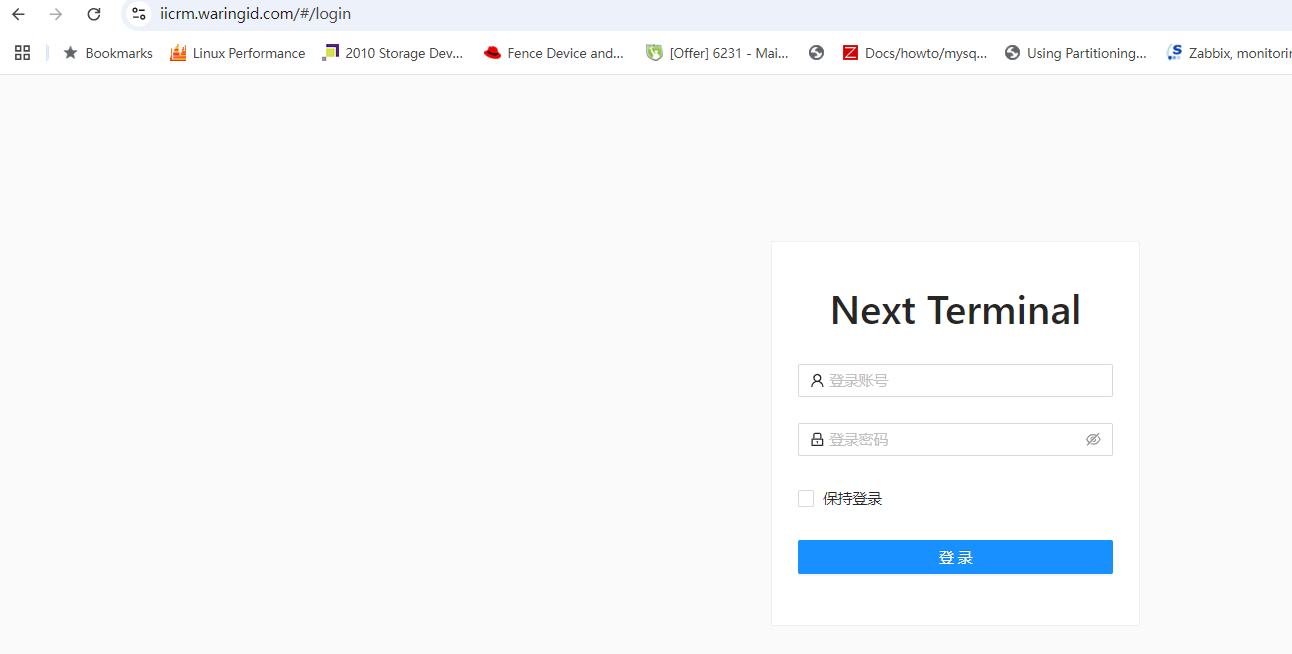
验证
直接访问 iicrm.waringid.com 即可打开对应的 http://120.196.154.XXX:8001 页面,同时不受域名国内未备案的影响。受线路和海外部署环境影响,缺点就是访问速度比较慢。

0 评论